How To Copy Paste Animations In Gmod
Animation is a staple of web and UI pattern. A perfectly notwithstanding website devoid of even subtle hover states can experience incomplete, similar something essential is missing.
Luckily, at that place are many ways to add animations to your website. WebGL, JavaScript, and fifty-fifty HTML5 all support or are dedicated to animation. But one of the easiest to learn and implement are CSS animations.
Flash was another source of lightweight, easy to create animations for websites. Just with Flash beingness finally deprecated, many designers are turning to CSS to enhance their websites with beautiful motion graphics.
While CSS animation is easy to learn equally far as web animation platforms get, it can still take a lot of time to chief it. And it can really help to have some example code to larn from and employ in the meantime.
Today nosotros've collected for you some copy-and-paste cheat sheets for CSS animations. If you need some beautiful animations to include in your design, quick code for a examination website, or want to learn from the lawmaking snippets provided, you'll love this collection of animations.
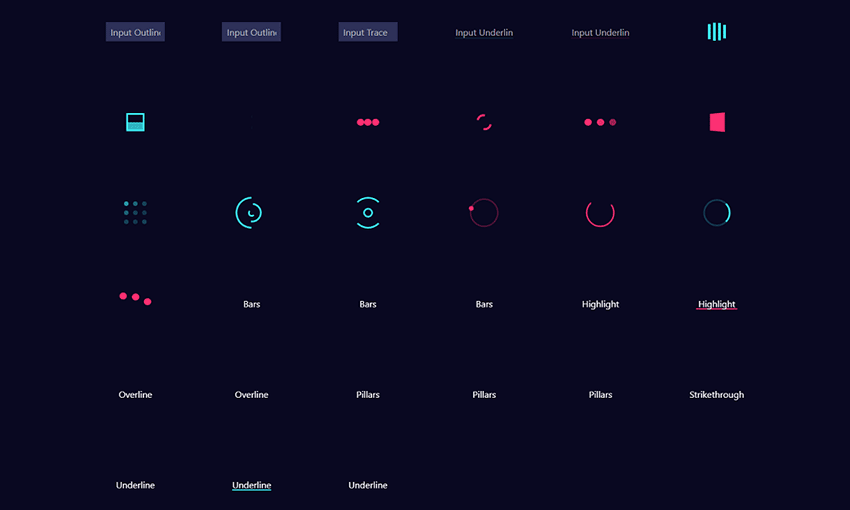
one. CSSFX

With dozens of beautifully make clean animations, CSSFX offers a slap-up start for those who need small and simple effects for their site. In particular you'll find a lot of interesting loading animations and quite a few hover states every bit well. Just click the ones you like to re-create their code and see for yourself how they did information technology.
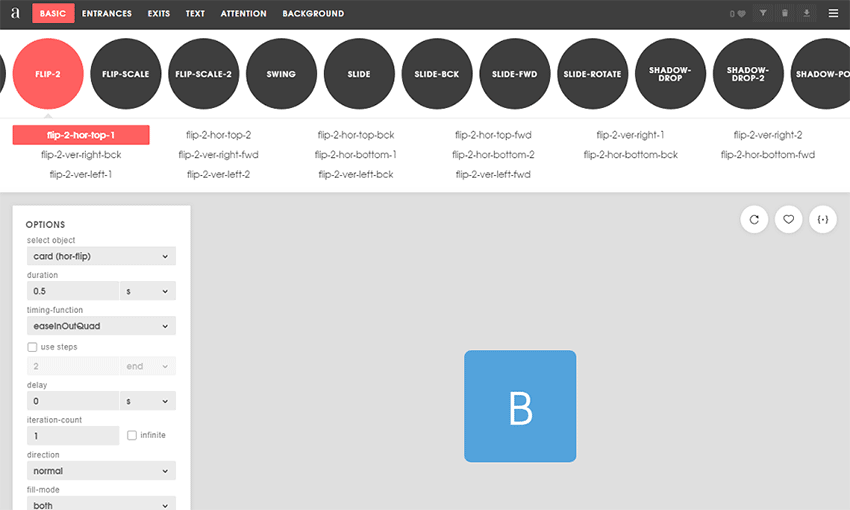
2. Animista

Need something with a little more customization? Animista has well-nigh 20 types of CSS animations to browse, each coming with tons of extra settings to modify to your liking. Add together animations you want to save to your favorites, so click the generate button to become the code.
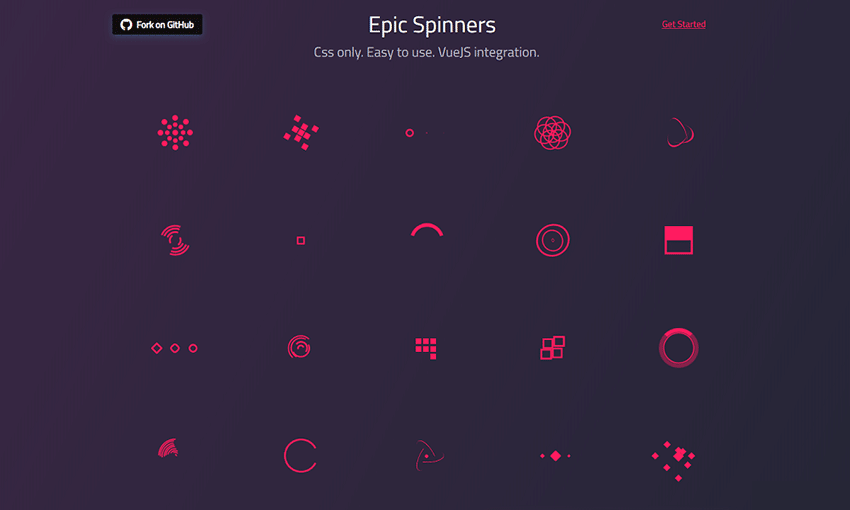
3. Epic Spinners

Everyone loves spinners. They're cute, fun to look at, and they tin can go along people interested for the few seconds information technology takes a page to load. Or they merely make groovy page decorations! Click a spinner to see its code, and employ information technology with Vue.js too.
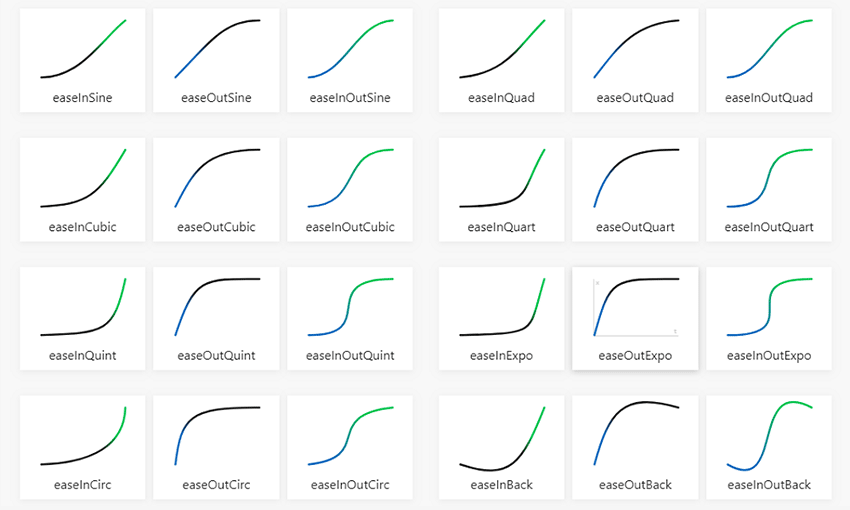
four. Easing Functions Cheat Sheet

An easing function explains how an animation accelerates and decelerates throughout the frames. Animations can move linearly, smoothly, or even bounciness quickly back and forth.
A linear animation with no easing of any kind is often deadening. Use this easing function cheat sheet to easily create unique and smooth animations.
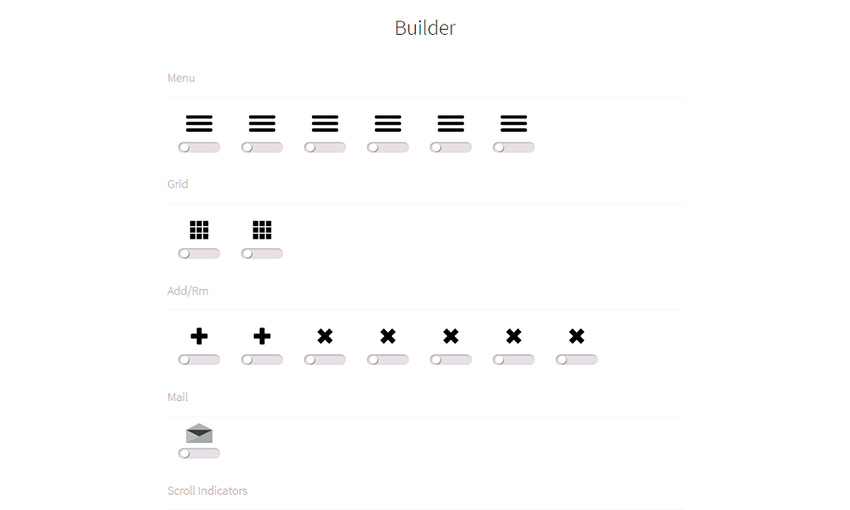
5. Transformicons

Transformicons are icons that shift between states when clicked. A few extra icons similar loading bars and curl indicators are included besides. Just click to encounter a preview of the icon in action, and toggle to select the ones you want to build code for.
These CSS icons practice use a footling JavaScript, but it'southward only a few extra lines. The make clean animated buttons are more than worth it.
CSS Animation Made Easy
Every site could employ a little motion. Too much animation tin be jarring depending on the style of website you lot have, but subtle animations like parallax and CSS can add together manner without beingness distracting.
CSS animations work and then universally well because they're elementary and subtle, while still adding a lot of personality. Other types of animation can too add together bloat and cause a site to slow down for some users, but CSS is quick and light on users' systems.
Cheat sheets are a big help to animators and spider web designers both. For UI designers, it's useful to come across make clean code in action. Creating your own lawmaking becomes much easier with a reference. And for those unfamiliar with CSS animation, yous can still get the do good of beautiful move graphics.
So, brand sure to try out these beautiful animations for yourself. Add them to your website and run across how they can raise your pattern.

Source: https://azoora.com/blog/code/copy-paste-css-animations-cheat-sheets/
Posted by: clarkeblamot.blogspot.com

0 Response to "How To Copy Paste Animations In Gmod"
Post a Comment